Projekty stron

Catfee - projekt strony dla kawiarni
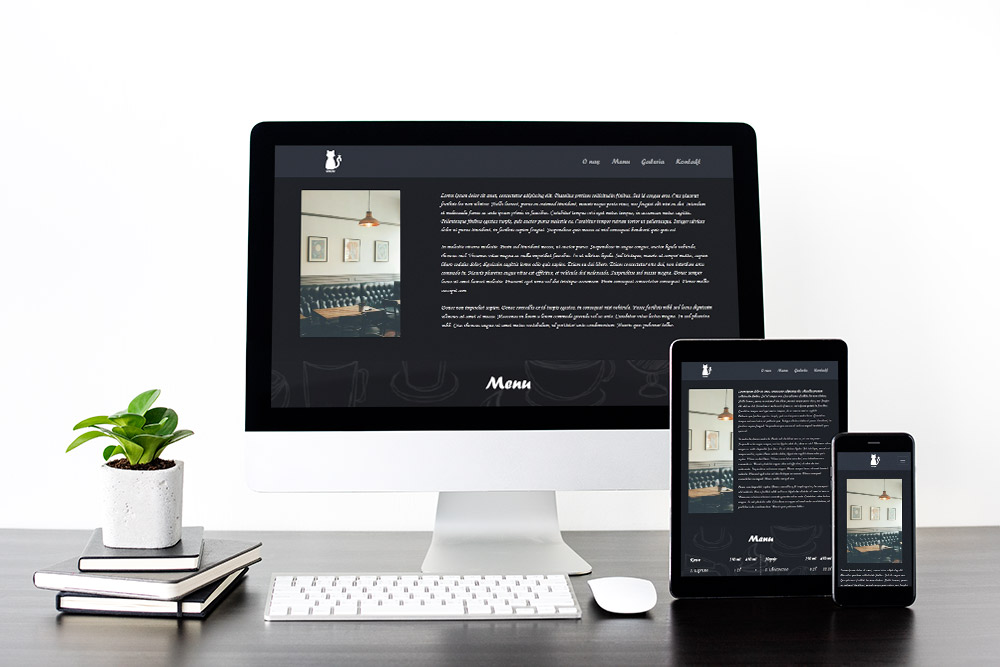
Projekt strony internetowej dla kawiarni typu One Page. Strona została zaprojektowana w celach ćwiczeniowych. Taka kawiarnia nie istnieje. Logo również zostało zaprojektowane przeze mnie.
Kolorystyka strony miała nawiązywać do kawy, dlatego przeważają barwy ciemne. W projekcie został użyty krój pisma: Monotype Corsiva.
Mockup: Free Responsive Website Mockup
Wykorzystane narzędzia i technologie: Adobe XD.

Strona dzieli się na 4 sekcje: O nas, Menu, Galeria i Kontakt. Górny pasek nawigacyjny przewija się wraz ze scrollowaniem strony. Na mniejszych ekranach, menu zmienia się w tzw. hamburgera. Po kliknięciu w daną pozycję menu, strona płynnie przechodzi do danej sekcji.
Kawiarnia miała być z założenia tzw. kocią kawiarnią, w której miałyby przebywać koty. Dlatego głównym motywem są koty. Strona została zaprojektowana na różne urządzenia i jest w pełni responsywna.
Mockup: Image by rawpixel.com on Freepik
Strona została także napisana za pomocą Bootstrapa. Całą stronę można zobaczyć pod adresem:


Domki letniskowe AURUM
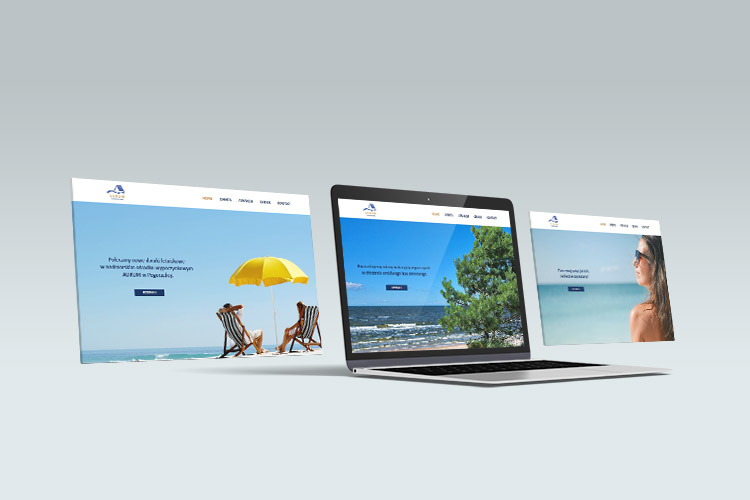
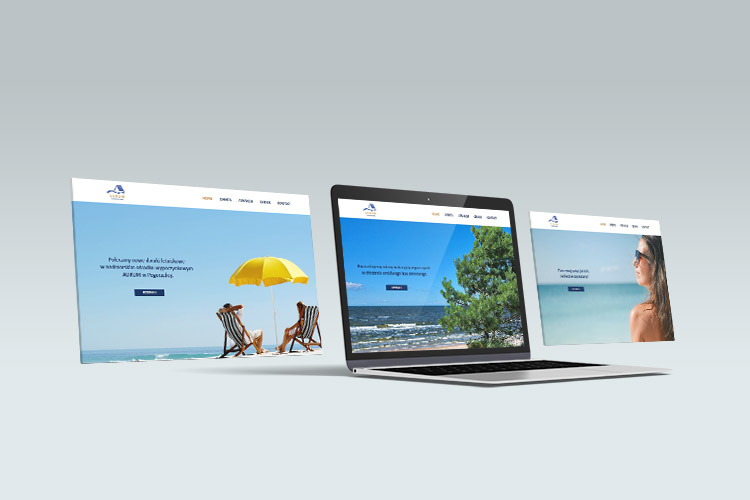
Projekt strony internetowej dla firmy zajmującej się wynajmowaniem domków letniskowych nad morzem. Strona została zaprojektowana podczas kursu grafiki komputerowej. Celem była zmiana wyglądu aktualnej wersji strony.
Kolorystyka miała nawiązywać do wody i piasku, dlatego wybrałam kolor niebieski oraz złoty. Wybrany krój pisma to Calibri.
Mockup: Image by rezaazmy on Freepik
Wykorzystane narzędzia i technologie: Adobe XD.

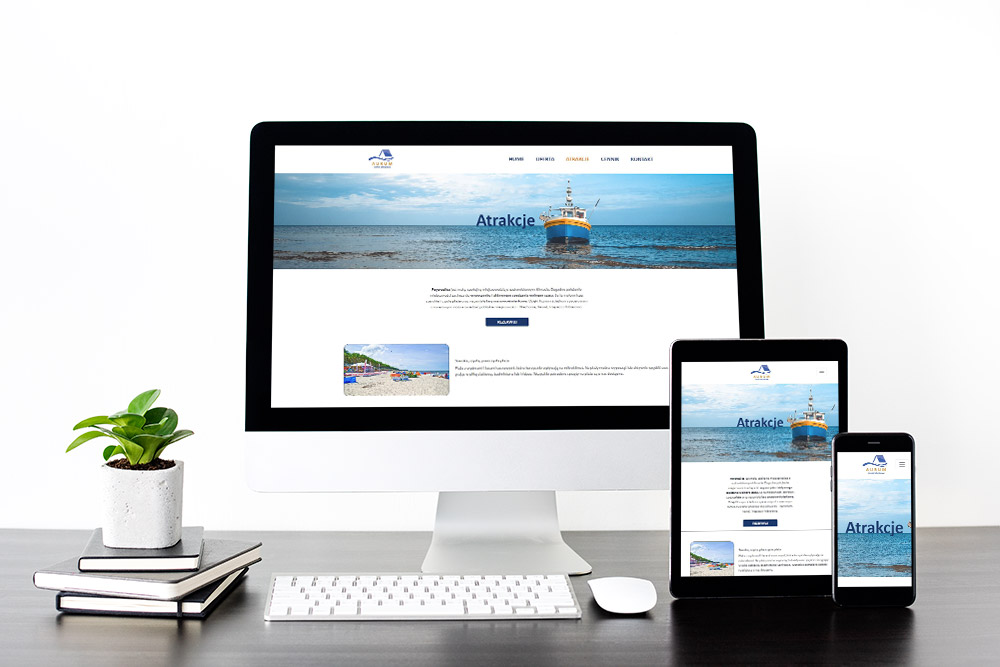
Aktualna wersja strony jest typu One Page. W swoim projekcie wydzieliłam każdą sekcję na osobną podstronę, dzięki czemu strona jest bardziej czytelna. Na stronie głównej zaprojektowałam slider, który zachęca do rezerwacji domków. Pozostałe podstrony są zachowane w tym samym stylu. Pod menu znajduje się baner wraz z informacją, na której stronie znajduje się użytkownik. Poniżej baneru jest interesująca nas treść. Na dole każdej podstrony znajduje się stopka. Strona została zaprojektowana na różne urządzenia i jest w pełni responsywna.
Mockup: Image by rawpixel.com on Freepik


Blog stomatologiczny
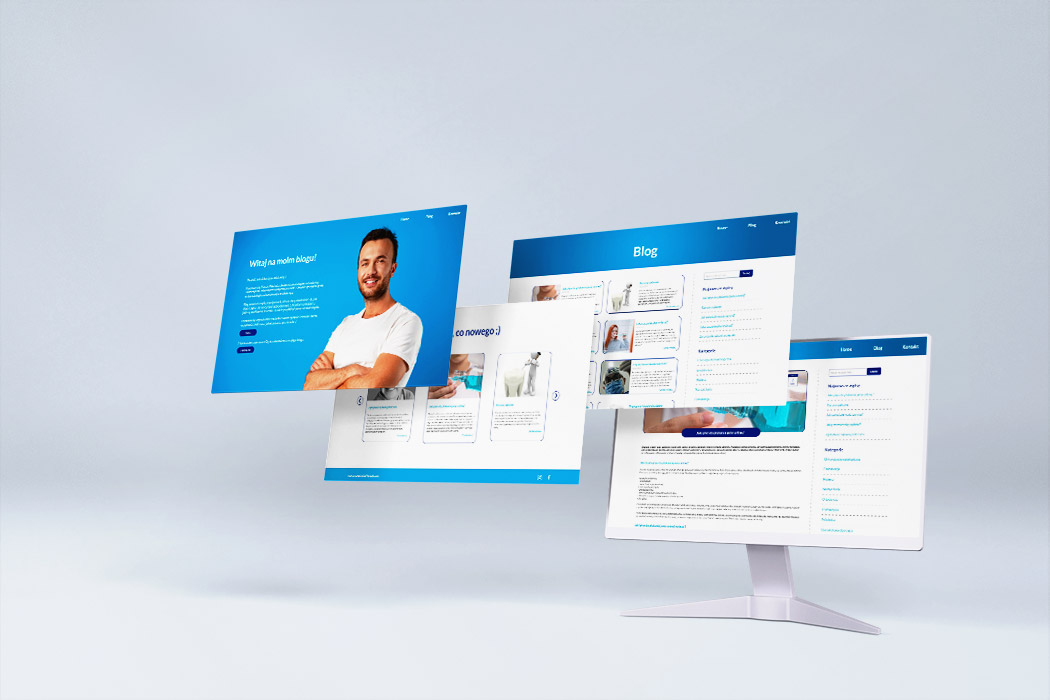
Projekt bloga stomatologicznego. Głównym założeniem bloga było dzielenie się wiedzą na tematy stomatologiczne i ortodontyczne. Strona została podzielona na 3 podstrony: Home, Blog i Kontakt.
Kolorystyka miała nawiązywać do branży medycznej, dlatego wybrałam odcienie koloru niebieskiego.
Wykorzystane narzędzia i technologie: Adobe XD.

Na stronie głównej znajduje się baner ze zdjęciem stomatologa oraz krótkim opisem. Poniżej jest slider z najnowszymi wpisami. Na sliderze jest 5 ostatnich wpisów, ale widoczne jednocześnie są tylko 3.
Na podstronie Blog znajdują się kafelki ze wszystkimi wpisami oraz po prawej stronie wyszukiwarka i inne wpisy. Po kliknięciu we wpis, przechodzimy do widoku pojedynczego wpisu. Po lewej mamy treść wpisu, a po prawej wyszukiwarkę i inne wpisy.
Podstrona Kontakt zawiera dane kontaktowe.